What is a Data Matrix Barcode?
A high-density 2D barcode symbol, the Data Matrix barcode has been recognized as a standard of ISO/IEC 16022 since 2000. It can encode numbers, text, files, and data bytes. It uses small square modules, and the perimeter of these modules is purposely different than the interior. Hence, a barcode scanner can identify cell locations for proper decoding.
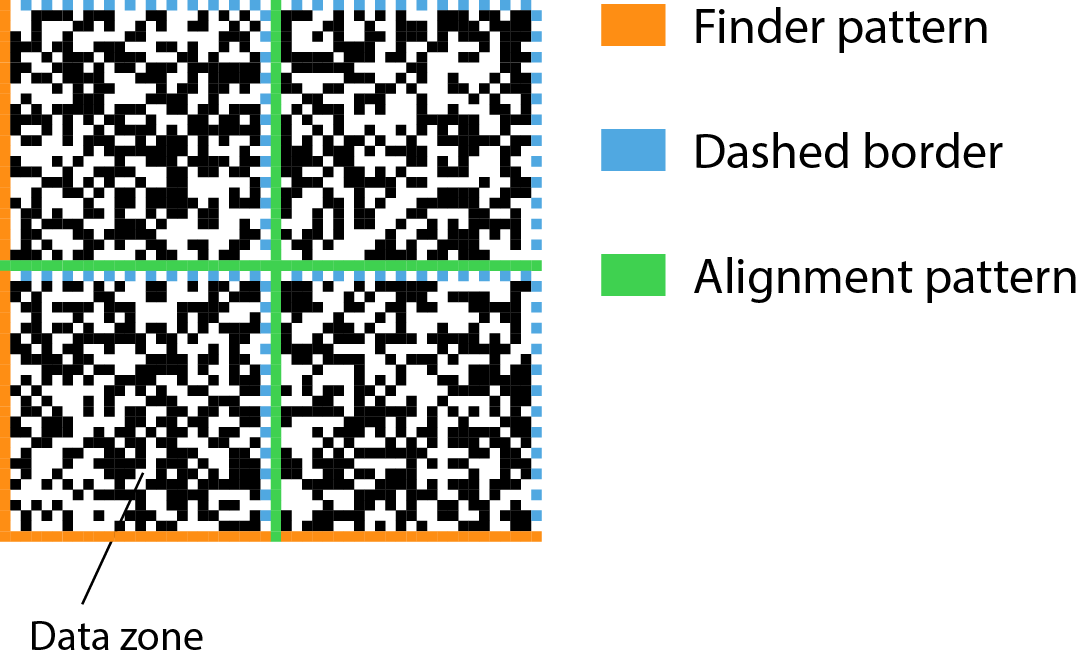
This is what a typical Data Matrix barcode looks like:

The data area is surrounded by an L-shaped frame, which is often referred to as the "finder pattern". The dotted lines are referred to as the “clock pattern.” These patterns are used to determine the location of parts of the barcode, such as where the edges and data are. A barcode reader will identify the patterns and confirm the bar code location using image processing technologies.
Error checking and correction
The Data Matrix barcode is one of the smaller and more reliable barcodes. It supports advanced encoding error checking and correction algorithms. The latest version, ECC200, contains the Reed-Solomon method for error correction and therefore has been internationally standardized. This barcode can often still be scanned even after suffering significant physical damage.
Code size
Data Matrix barcodes are adaptable in size. The symbol size can be as small as 2.5mm, which is the smallest among all 2D barcodes. Meanwhile, the size and encoded data capacity are independent. This allows the choice of a lot of different matrix sizes.
Square codes
Based on the size of the code, a Data Matrix code can consist of multiple blocks or only one block.
Square Data Matrix codes come in 24 symbol sizes ranging from 10 x 10 modules to 144 x 144 modules. When the code has more than 26 x 26 modules (more than 24 x 24 modules for data), it is divided into blocks. Each separated block does not exceed 24 modules on a side. This structure prevents the distortion of the code. Below is a 4-block code.

| Codes with 26 modules on a side or less have one block. |
| 10 × 10 |
12 × 12 |
14 × 14 |
16 × 16 |
18 × 18 |
20 × 20 |
22 × 22 |
24 × 24 |
26 × 26 |
Codes with more modules will be divided into 4, 16 or 36 blocks:
| Four blocks |
| 32 × 32 |
36 × 36 |
40 × 40 |
44 × 44 |
48 × 48 |
52 × 52 |
| Four blocks |
| 64 × 64 |
72 × 72 |
80 × 80 |
88 × 88 |
96 × 96 |
104 × 104 |
| Thirty-six blocks |
| 120 × 120 |
132 × 132 |
144 × 144 |
Rectangular codes
The rectangular type varies in six different module sizes:
- 8 x 18 modules (1 block)
- 12 x 26 modules (1 block)
- 16 x 36 modules (1 block)
- 8 x 32 modules (2 block)
- 12 x 36 modules (2 block)
- 16 x 48 modules (2 block)
Capacity
Of all the sizes, 144 x 144 has the largest capacity, which can theoretically hold up to 3116 digits, 2335 alphanumeric characters, or 1556 bytes.
Encoding and decoding of a Data Matrix barcode are considered to be difficult. They are commonly scanned with a camera-based scanner.
Where is a DataMatrix used?
Label small items
The most popular application for Data Matrix is labeling small items, such as small electronic components and pill bottles.
Environments with a high risk of contamination
With error checking and correction algorithms, a Data Matrix barcode is still recognizable with up to even 60% damage. This allows usage under high heat, chemical exposure, environments with a high risk of contamination, and more. Consequently, the Data Matrix barcode is widely applied to electrical rating plates, surgical instruments, circuit boards, etc.
Direct part marking
Direct Part Marking (DPM) is a process that enables people to manage or track components, devices or equipment with a permanently etched barcode. There are many ways to encode information to a machine-readable code. The preferred codes are the Data Matrix and the QR Code.
Source
Industry
- Retail
- Electronics
- Marketing
- Government
- Medical
- Mail
- DPM is often used by automotive, aerospace, and electronics manufacturers to facilitate a reliable identification of their parts.
How could Dynamsoft help you with DataMatrix?
Dynamsoft barcode reader enables you to efficiently embed high-speed and reliable barcode reading functionality in your web, desktop or mobile application using just a few lines of code.
Download the free trial SDK, explore our helpful resource center including sample codes, tutorials, guides and more to get started.
Effortlessly scan challenging Data Matrix Codes like below with the Dynamsoft Barcode Reader.
DPM Data Matrix Codes |
Lack of Finder Pattern |
Tiny Codes |
Damaged |

|

|

|

|
Since DPM codes are not printed but rather etched or engraved, the contrast between the code and the background is often low, especially on shiny or reflective surfaces like metal. Variations in lighting, reflections, or surface imperfections such as scratches, dirt, or wear can further complicate detection. |
Finder patterns provide a clear frame of reference that helps barcode scanners quickly locate the code. Without this defining border in Data Matrix codes, scanners have to rely solely on the code's internal structure, and can be more difficult to distinguish from background noise or surrounding objects. |
A Data Matrix code’s size can be as small as 2.5mm. Small codes are more sensitive to print quality, surface conditions, or distortion, and even the slightest imperfection in the printing process can make it hard for scanners to distinguish between the light and dark modules. |
If part of the Data Matrix code is damaged or obscured by labels, packaging, or other materials, it can be difficult for scanners to recover the full data. Although Data Matrix codes have error correction capabilities, extensive damage or occlusion may exceed the threshold of what the scanner can correct. |