Customer Stories
HaulierMagic Enhances Logistics Workflow with Dynamic Web TWAIN
Snapshot
HaulierMagic Ltd. is a reputable transport management company based in the UK. They sought innovative solutions to digitize and enhance efficiency across transport management.
In pursuit of this objective, HaulierMagic Ltd. strategically integrated Dynamic Web TWAIN as a pivotal component within their transport management system to digitize the haulier industry workflow.
Purpose
HaulierMagic Ltd. aimed to usher in a new era of digital transformation, with a specific emphasis on enhancing the efficiency and effectiveness of core processes spanning from order initiation to invoice finalization.
Recognizing the need for a solution to address their requirements, HaulierMagic Ltd. sought to develop an application to help the office staff connect with the scanner and scan the Proof of Delivery (PoD) document.
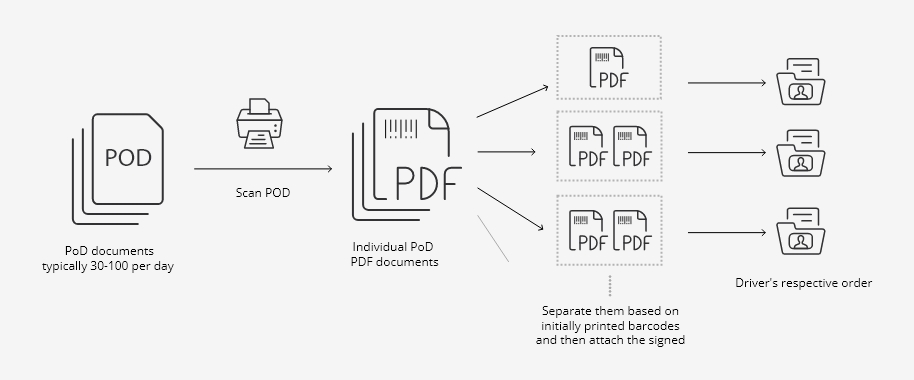
The basic purpose is to scan the PoD documents (typically 30-100 per day) that the office staff receives from the drivers, efficiently separate them based on initially printed barcodes and then attach the signed, individual PoD PDF documents to their respective orders.

Challenge
Throughout the development journey, HaulierMagic Ltd. encountered a small challenge. The only difficulty they faced was to give the scan command directly from the browser. Dynamic Web TWAIN successfully addressed this issue, and they were able to connect with any scanner and fire the scan command directly from the browser.
Solution
HaulierMagic leveraged the Dynamic Web TWAIN SDK to enable direct and seamless connectivity with any type of scanner. This empowered their office staff to connect with the scanner, scan the PoD document directly from the browser (given by the delivery person), segregate the documents, and attach the same to the order.
This comprehensive solution framework streamlined workflows and laid the foundation for sustained innovation for HaulierMagic.
Implementation and Impact
The entire application development process involved collaboration among the HaulierMagic team, comprising approximately 10-20 individuals, spanning 1-2 years.
Upon implementation, the Dynamic Web TWAIN SDK played a crucial role in enabling smooth scanning of the PoD document and integration with other technologies such as barcode identification SDK, AWS buckets, and lambdas.
It helped HaulierMagic to connect with any scanner and scan the documents with ease, streamlining the entire workflow from order creation to invoicing to document scanning.
Future Plans
HaulierMagic Ltd. is poised to advance its application's capabilities by focusing on enhancing bulk document management functionalities, particularly in the domain of document splitting based on barcode identification.
By augmenting the application with advanced features, HaulierMagic Ltd. aims to further empower users and drive tangible value across the supply chain ecosystem.
About Dynamic Web TWAIN SDK
Dynamic Web TWAIN is an enterprise-grade robust browser-based document scanning SDK. It is specifically designed for web applications.
With just a few lines of JavaScript code, developers can create a solution to scan documents via any common web browser. The SDK also has built-in support for image editing features like rotation, cropping, mirroring, and more. Users can export or upload various popular file formats and use common transfer protocols to save captures to local or network locations.



