ماسح الوثائق - TWAIN، WIA، ISIS أو SANE
وظيفة مسح المستندات هي مكون حيوي لمطور البرمجيات الذي يقوم ببناء موقع ويب أو نظام إدارة المحتوى أو نظام التشغيل المكتبي. هناك العديد من برامج تشغيل المسح المختلفة المتاحة في السوق:
من الطبيعي أن تشعر بالارتباك حول ما هو الحل الأفضل بالنسبة لك. TWAIN و WIA و ISIS و SANE هي جميعها برامج تشغيل المسح التي تدعم الحصول على صور فيزيائية من الماسحات وتخزين الصور الرقمية على جهاز الكمبيوتر. على الرغم من أنها تحاول تحقيق نفس المهمة بشكل أساسي، إلا أن بحث الشعبية يظهر أن TWAIN يتصدر السباق.
هذه البرامج الأربعة لبرامج تشغيل مسح المستندات لديها بعض الوظائف والتوافقيات المختلفة للماسحات، مما يجعلها مناسبة للحالات المختلفة. دعنا نلقي نظرة عليها واحدة تلو الأخرى.
ما هو مسح TWAIN
![]()
TWAIN هو بروتوكول المسح الذي تم استخدامه في البداية لأنظمة تشغيل مايكروسوفت ويندوز وأجهزة ماكنتوش من Apple، وتمت إضافة دعم Linux/Unix اعتبارًا من الإصدار 2.0. تم إصدار النسخة الأولى في عام 1992. تم تصميمه كواجهة بين برامج معالجة الصور والماسحات أو الكاميرات الرقمية.
من أين يمكنني الحصول على ماسح ضوئي متوافق مع TWAIN؟
يعتبر TWAIN البروتوكول الأكثر استخدامًا والمعيار في ماسحات المستندات. خصوصًا، تلك الشركات المصنعة للماسحات هي أعضاء في مجموعة العمل TWAIN: Fujitsu Computer Products of America و Kodak Alaris و Epson America و HP و Visioneer.
فيما يلي قائمة ببرامج التشغيل المعتمدة من TWAIN: http://resource.twain.org/twain-certified-drivers/
في معظم الحالات، يجب أن يتمكن المستخدمون من الحصول على برنامج تشغيل TWAIN مجاني أو العثور عليه بسهولة (من موقع الشركة المصنعة).
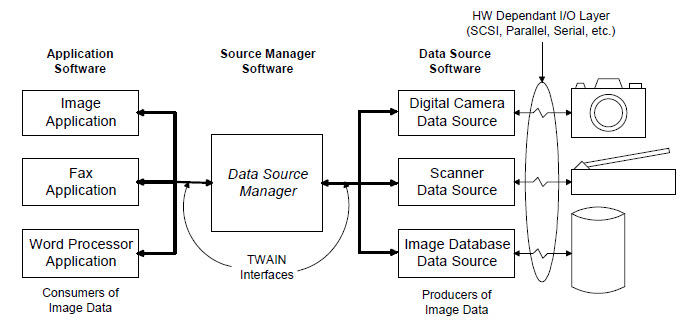
البرنامج يتكون من ثلاثة عناصر رئيسية:
- التطبيق
- مدير المصدر
- المصدر البيانات
واجهة مدير المصدر المقدمة من TWAIN تتيح لتطبيقك التحكم في مصادر البيانات مثل الماسحات الضوئية والكاميرات الرقمية واستحصال الصور، كما هو موضح في الشكل أدناه. 
على الرغم من أن معظم الماسحات تحتوي على برنامج تشغيل TWAIN يتوافق مع المعيار TWAIN، إلا أن تنفيذ كل برنامج تشغيل ماسحة TWAIN قد يختلف قليلاً من حيث مربع حوار إعداد الماسحة وقدرات مخصصة وميزات أخرى. إنه أمر جيد إذا كنت ترغب في استخدام ميزات محددة لنموذج ماسحة معينة، ولكن إذا كنت ترغب في أن يكون سلوك مسح
المعيار TWAIN يتطور الآن إلى الجيل التالي، المعروف باسم TWAIN direct. تزعم مجموعة عمل TWAIN، التي تعتبر شركة Dynamsoft شريكة فيها، أنه لن يكون هناك حاجة بعد الآن لوجود برامج تشغيل محددة من قبل البائعين مع TWAIN direct. ستكون التطبيقات قادرة على التواصل مباشرة مع أجهزة المسح الضوئي. ما هو أفضل في TWAIN direct لم يأت بعد.
ما هو WIA
WIA (Windows Image Acquisition)، المقدم من قِبل Microsoft منذ ويندوز ME، هو منصة برامج التشغيل المرفقة مع نظام التشغيل ويندوز، بما في ذلك ويندوز 7 وويندوز 8، وما إلى ذلك. يتيح للتطبيقات اكتساب الصور من جميع أنواع الكاميرات الرقمية والماسحات الضوئية. يبدو مشابهًا جدًا لـ TWAIN، أليس كذلك؟
يمكن لكل من TWAIN و WIA أن يعمل مع الماسحات الضوئية والكاميرات طالما يتم تثبيت برنامج التشغيل. عمومًا، إذا كان التطبيق الخاص بك سيتفاعل مع الماسحات الضوئية في معظم الأحيان، خاصة إذا كان هناك حاجة لدعم الماسحات الضوئية القديمة، يُوصى باستخدام TWAIN. بالنسبة للكاميرات، يوفر WIA دعمًا أفضل. ولكن في بعض الأحيان يمكن للتطبيقات التي تعتمد على TWAIN التواصل مع أجهزة WIA، مثل الماسحات الضوئية أو الكاميرات، عبر “طبقة التوافق TWAIN”.
هناك اختلافات أخرى بين TWAIN و WIA. يحتوي TWAIN على ثلاث وضعيات نقل (الأصلية، الذاكرة، الملف) بينما يحتوي WIA على وضعين فقط (الذاكرة، الملف). يتيح TWAIN لشركات تصنيع الأجهزة إنشاء واجهة مستخدم مخصصة لكل برنامج تشغيل. يستخدم WIA واجهة مستخدم مبسطة لجميع الأجهزة، بناءً على نموذج كائن البرمجة. إذا كنت تحتاج فقط إلى وظائف المسح الأساسية، فإن WIA كافٍ. إذ
ما هو ISIS
ISIS (Image and Scanner Interface Specification) هو واجهة ماسح ضوئي مميزة مملوكة تم تطويرها بواسطة Pixel Translations في عام 1990 (اليوم: EMC Captiva).
على عكس TWAIN الذي أُنتج بواسطة منظمة غير ربحية، ISIS ليست متاحة مجانًا. يحتاج بائعو الماسحات الضوئية إلى دفع رسوم ترخيص لاستخدام برنامج تشغيل ISIS. على الرغم من أن ISIS كانت مستهدفة في الأصل لبيئة الإنتاج (حجوم أعلى، ودعم ميزات متقدمة للماسحات الضوئية عالية الجودة)، إلا أن التكلفة العالية تدفع البائعين للابتعاد عنها. ونتيجة لذلك، لا يحظى ISIS بشعبية في الشركات.
علاوة على ذلك، على الرغم من سمعة ISIS في الأداء، يدعي العديد من المطورين أيضًا عدم وجود ميزة تقنية واضحة عند مقارنة ISIS مع TWAIN.
ما هو SANE
![]()
SANE (Scanner Access Now Easy) هو واجهة برمجة تطبيقات (API) تُستخدم عادة في نظام UNIX (بما في ذلك GNU/Linux).
SANE هو مشروع مفتوح المصدر. يمكنك تنزيل شفرة المصدر الخاصة به (الإصدار الأخير 1.0.24) من الرابط التالي: http://www.sane-project.org/source.html.
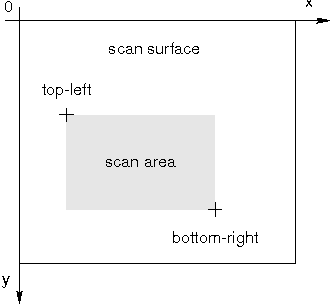
على عكس TWAIN، يفصل SANE واجهة المستخدم (الواجهة الأمامية) عن سائق الجهاز (الواجهة الخلفية). يوفر سائق SANE واجهة خلفية فقط، مع إمكانية استخدام العديد من “الخيارات” لتحديد إعدادات المسح. يُعد الشكل التالي مثالًا لخيار لتحديد منطقة المسح:

تجعل هذه التنفيذة المنفصلة SANE مناسبًا تمامًا لسيناريو المسح عبر الشبكة، حيث يكون لديك جميع الأجهزة متصلة في شبكة محلية وتكون الماسحات متصلة بجهازين فقط كماسحات مشتركة. بالإضافة إلى ذلك، بدون ربط محدد مع واجهة المستخدم الرسومية (GUI) مثلما يفعل TWAIN مع Win32 أو Mac API، يُسهل تنفيذ واجهة قائمة الأوامر في SANE. من ناحية أخرى، تحتوي SANE على بعض الواجهات الرسومية مثل XSane و phpSANE وغيرها، التي يمكنك استخدامها عند الحاجة. أو يمكنك تخصيص واجهة مستخدم واحدة خصيصًا لماسحة محددة.
الاستنتاج
هل حصلت الآن على فكرة واتخذت قرارًا؟ فيما يلي جدول مقارنة لهذه السائقات الأربعة يلخص ما تم ذكره أعلاه.
TWAIN | WIA | ISIS | SANE | |
| وظائف المسح | ★★★★ | ★★★ | ★★★★★ | ★★★★ |
| دعم الكاميرا الرقمية | ★★★★ | ★★★★★ | ★★ | ★ |
| دعم نظام التشغيل | ويندوز، نظام التشغيل ماك، لينكس/يونكس | ويندوز | ويندوز | لينكس/يونكس |
| حصة السوق للماسحات الضوئية | ★★★★★ | ★★★★ | ★★ | ★★ |
| حصة السوق للتطبيقات | ★★★★★ | ★★★★ | ★★ | ★★ |
| السعر | مجاني | مجاني | مكلف | مجاني (مفتوح المصدر) |
تعتبر سائقات TWAIN متفوقة في معظم الحالات، حيث توفر أقصى درجات التوافق مع الماسحات الضوئية وأيضًا حرية تخصيص عملية المسح بناءً على طراز الماسحة. إذا كنت تقوم ببناء تطبيق بسيط للمسح، فقد يكون WIA مناسبًا أيضًا.
قد يكون ISIS مناسبًا فقط في حالة وجود متطلبات محددة. يوفر SANE الدعم الأمثل للمسح عبر الشبكة وللأنظمة التي لا تحتوي على نظام تشغيل ويندوز.



 Blog
Blog