Revolutionizing the Beverage Industry: DataMatrix Barcodes on Bottle Caps
Within the ever-evolving realm of consumer goods, particularly the beverage industry, organizations constantly seek creative ways to amplify customer engagement, strengthen brand loyalty, and negate counterfeit products. An emerging method garnering recognition is the implementation of DataMatrix barcode scanning on bottle caps and lids. This innovative methodology offers many benefits, from improved consumer interaction to fortified brand authenticity.
Like any other technology, using DataMatrix codes on bottle caps comes with challenges that demand robust scanning solutions. This blog delves into the concept of DataMatrix code scanning on beverage bottle caps, demonstrating the central role of these lid codes, industry-specific challenges, and strategic solutions transforming the landscape.
The Role of DataMatrix codes: Overview, Benefits over other Barcode Types

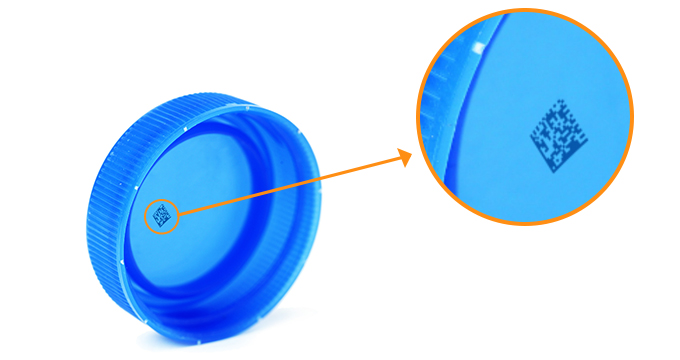
DataMatrix codes are two-dimensional barcodes that use a black-and-white square matrix to record information. Due to their small size and large data capacity, these codes have proven beneficial across various industries. When it comes to bottle caps and lids, their application goes beyond typical barcodes, offering multiple benefits over other barcode kinds.
Improved Consumer Engagement and Loyalty
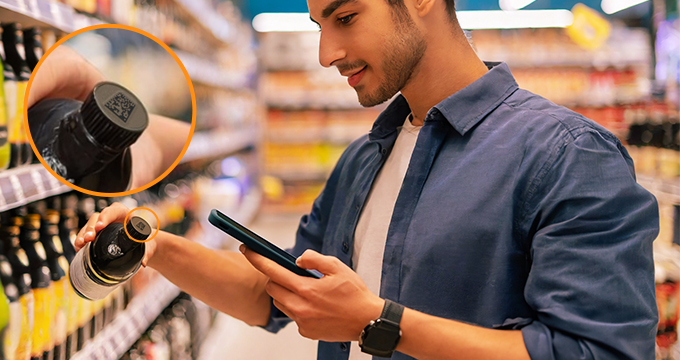
By scanning DataMatrix codes printed on bottle tops or lids, customers can have a unique experience. By leveraging these codes, brands can provide consumers with informative material, engaging content, and promotional incentives, enhancing their engagement with the product.
Consider Coca-Cola’s creative approach. Their bottle caps are etched with a DataMatrix code as DPM (Direct Part Marking), boosting consumer involvement and brand loyalty. Regular users gather these bottle caps, making a commonplace activity fun. Consumers redeem their collections at the store.
The store owner uses a smartphone to scan the Coca-Cola bottle cap codes. This validates the caps and paves the way for their use. Scanning unlocks rewards, incentives, and exclusive deals.
Enhanced Brand Authenticity and Anti-Counterfeiting Measures
DataMatrix codes exhibit exceptional security and resistance to counterfeiting thanks to their intricate design and capacity to store data. As a result, they enable consumers to be safeguarded against counterfeit or substandard goods and guarantee the genuineness of products.
Efficient Tracking and Data Analytics for Companies
Scanning DataMatrix codes on the caps or lids allows companies to keep track of their goods without disruptions in the supply chain. Every code function as a digital identifier when implemented during production, enabling accurate monitoring and tracing throughout the distribution and manufacturing phases. This level of detail is crucial for optimizing inventory, minimizing waste, and ensuring timely replenishment.
In addition to facilitating monitoring, DataMatrix codes improve quality control, guaranteeing that consumers only receive products that meet the highest standards. Data analytics possesses a transformative capacity by furnishing valuable insights into consumer behavior, market trends, and operational efficiency. By utilizing this strategic tool, organizations are empowered to forecast demand, guarantee product quality, and maximize logistics—all while navigating the intricate beverage industry terrain with unparalleled efficacy.
Common Challenges in Scanning DataMatrix Barcodes on Bottle Caps or Lids

While the benefits of using DataMatrix codes on bottle caps are clear, they come with their own challenges. These challenges can hinder the scanning process and negate the benefits mentioned earlier.
Tiny Codes
The size of a bottle cap is small, and so is its barcode. Hence, scanning these barcodes becomes a challenge, especially for handheld devices. The complexity of these codes may impede their accurate and efficient scanning, requiring specialized technology to combat the constraints imposed by their small size.
Positioning and Alignment
Critical to the success of the scanning process is the proper alignment of the DataMatrix codes with the scanner. Therefore, precise placement is essential to guarantee accurate barcode recognition. Any misalignment can hinder the scanning process, underlining the importance of precise positioning for best results.
Inverted Codes
In particular cases, DataMatrix codes may appear inverted, requiring the implementation of specialized decoding methods to read and accurately interpret the information contained. It is of utmost importance to rectify inverted codes to preserve the efficiency of scanning procedures and guarantee precise data retrieval.
Limited Space
The limited space available on bottle lids restricts the dimensions and complexity of DataMatrix codes, causing the need for optimization to maintain code readability despite the specified surface area. With limited space, achieving an optimal balance between information density and visibility becomes imperative.
Reflection and Lighting Conditions
Difficulties in reading barcodes stem from variable lighting conditions and reflections, highlighting the importance of deploying preventive measures to guarantee accurate scanning and interpretation of DataMatrix codes. Ensuring the maintenance of ideal lighting conditions is critical to overcoming potential obstacles arising from reflection and fluctuations in illumination.
Code Degradation
The barcode scanning efficiency is hindered by the deterioration of DataMatrix codes over time due to wear and tear. Hence, consistent monitoring and reapplication of codes are required to ensure sustained readability. It is critical to prioritize reducing the risk of code degradation to preserve the accuracy and durability of the data encoded on bottle lids.
Solutions and Strategies to Overcome These Challenges: Choosing the Best Technology

To effectively tackle these challenges, organizations are increasingly adopting advanced technological solutions. The following are some approaches to overcoming common challenges.
Enhanced Scanning Technology: Computer Vision Systems
Advanced computer vision systems are capable of detecting and decoding DataMatrix codes with precision. These systems can identify codes regardless of lighting conditions or orientation, making them a valuable resource for scanning bottle caps and lids.
High-Quality Industrial Camera
High-quality industrial cameras are vital for scanning DataMatrix codes on bottle caps, ensuring precision, accurate alignment, and efficient handling of challenges like inverted codes and limited space. Investing in advanced camera technology enhances accuracy and reliability in the beverage industry’s barcode scanning process.
Quality Control Procedures
Implementing strict quality control protocols throughout the code printing procedure can effectively mitigate concerns about code degradation, inverted codes, and misalignment.
Regular Maintenance
Routine maintenance encompasses consistent inspection of the scanning apparatus and DataMatrix codes to maintain optimal efficiency. Prompt resolution of any identified issues ensures the scanning process remains efficient. Maintaining consistency in our work is critical to prevent glitches and guarantee that the codes remain uncompromised and legible, facilitating smooth operations.
Dynamsoft Barcode Reader SDK: The Ideal Solution for Scanning DataMatrix Barcode on Bottles
Dynamsoft Barcode Reader SDK is a leading solution for scanning the most challenging barcodes of all common symbologies, making it ideal for scanning DataMatrix lid codes. Its advanced computer vision capabilities effectively address the challenges associated with DataMatrix scanning in different situations.
Schedule a meeting with us today to get started.



 Blog
Blog