Configure the barcode scan settings
When developing with BarcodeScannerActivity, you can add configurations via the BarcodeScannerConfig class. This page will guide you on how to configure the settings.
Barcode Decode Settings
Set the barcode format via APIs
Set the supported barcode format is always the first step when creating a barcode scanner. It improves the processing speed and the accuracy.
- Java
- Kotlin
BarcodeScannerConfig config = new BarcodeScannerConfig(); config.setBarcodeFormats(EnumBarcodeFormat.BF_ONED | EnumBarcodeFormat.BF_QR_CODE);val config = BarcodeScannerConfig().apply { barcodeFormats = EnumBarcodeFormat.BF_ONED or EnumBarcodeFormat.BF_QR_CODE }
Setup a customized template file
A template file is a JSON file that includes a series of algorithm parameter settings. It is always used to customize the performance for different usage scenarios. Contact us to get a customized template for your scanner.
-
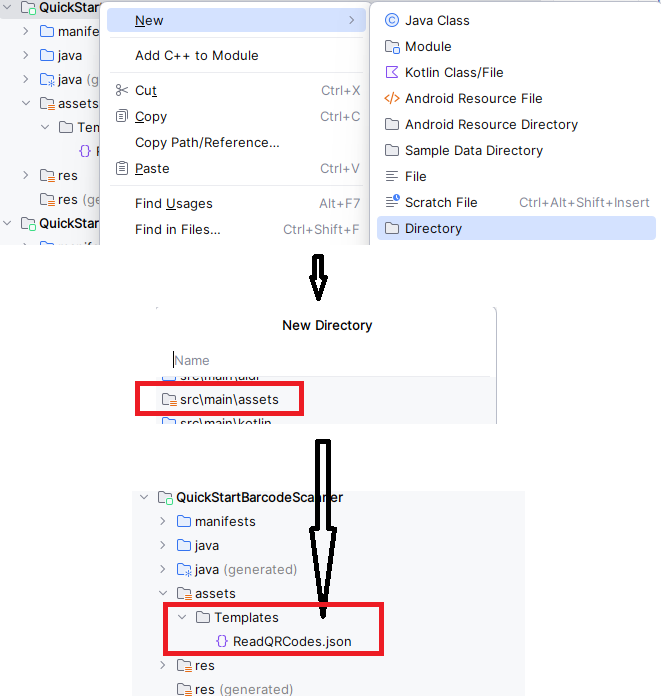
Add a Templates folder to the assets folder of your project at src\main\assets\Templates. Put your JSON file in the Templates folder. Here we use a ReadQRCode.json file as an example.

-
Specify the template file via setTemplateFilePath
- Java
- Kotlin
BarcodeScannerConfig config = new BarcodeScannerConfig(); config.setTemplateFilePath("ReadQRCodes.json");val config = BarcodeScannerConfig().apply { templateFilePath = "ReadQRCodes.json" }
Related APIs
Configure the UI Elements

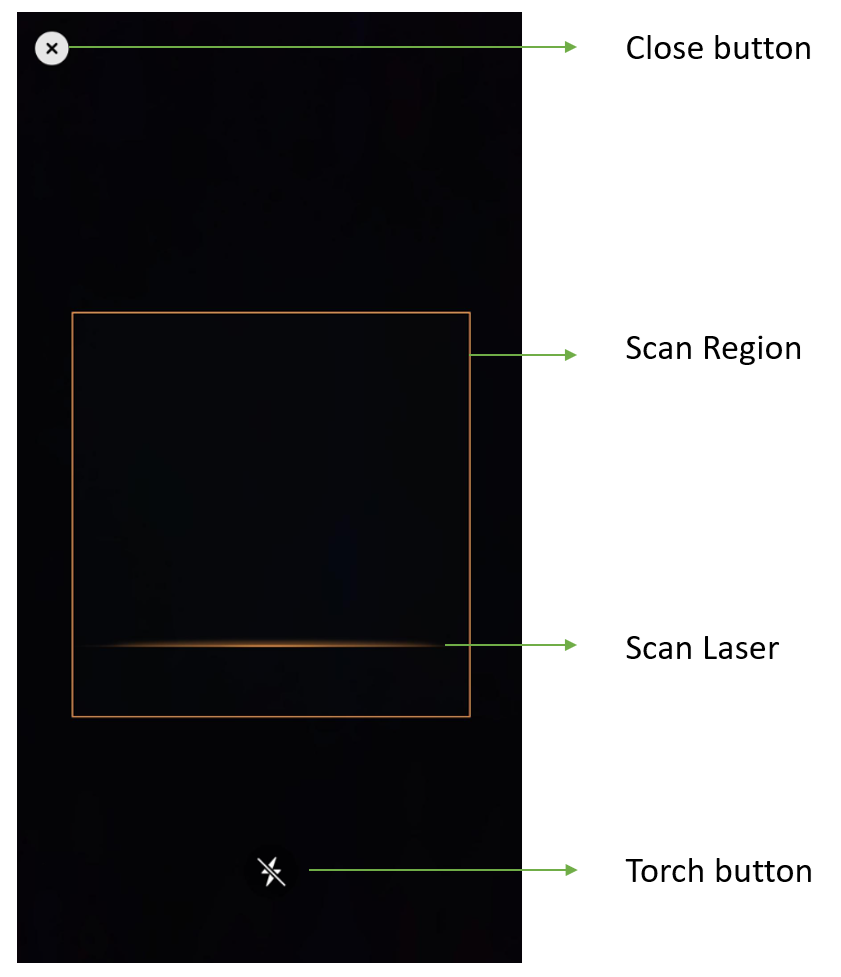
Barcode Scanner UI Components
- Close button: Stop barcode scanning and go back to the previous activity.
- Scan Region: Set a region of interest so that the algorithm focus on this region only. It can sharpenly improve the processing speed. For some special barcode types like DotCode the scan region improves the read-rate as well.
- Torch button: A clickable button that can turn on/off the torch.
- Scan Laser: A line that moving up and down. Its moving area is limited in the scan region.
- Java
- Kotlin
BarcodeScannerConfig config = new BarcodeScannerConfig(); // Margin left 15%, margin top 30%, margin right 85%, margin bottom 70% config.setScanRegion(new DSRect(0.15f, 0.25f, 0.85f, 0.65f, true)); config.setTorchButtonVisible(true); config.setCloseButtonVisible(true); config.setScanLaserVisible(true);val config = BarcodeScannerConfig().apply { // Margin left 15%, margin top 30%, margin right 85%, margin bottom 70% scanRegion = DSRect(0.15f, 0.3f, 0.85f, 0.7f, true) torchButtonVisible = true closeButtonVisible = true scanLaserVisible = true }
Related APIs
Additional Settings
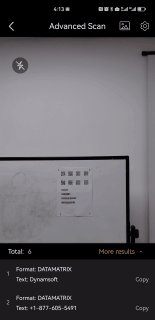
Auto Zoom Feature
Enable the camera to zoom-in automatically when:
- The barcodes are too small.
- The barcodes are farway from the camera.

Auto Zoom
- Java
- Kotlin
BarcodeScannerConfig config = new BarcodeScannerConfig(); config.setAutoZoomEnabled(true);val config = BarcodeScannerConfig().apply { isAutoZoomEnabled = true }
Related API
Beep
Let the app to trigger a beep sound when a barcode is decoded.
- Java
- Kotlin
BarcodeScannerConfig config = new BarcodeScannerConfig(); config.setBeepEnabled(true);val config = BarcodeScannerConfig().apply { isBeepEnabled = true }
Related API
Further Customization
If you have other customization requirements on the BarcodeScanner component, you can modify it with the open source code on GitHub.


